How to Create a Popup Email Newsletter Widget for Blogger
Newsletter Widget for Blogger is critical because if your blog visitors want to subscribe to your Blogger blog then an email subscription widget for Blogger will be very useful for you.
There are many methods to Create a Popup Email Subscription Widget for Blogger, for example, you can use JavaScripts to Create subscribe by email widget for Blogger, but here in this guide, I will teach you the easiest method for creating a subscribe by email widget for Blogger.
Undoubtedly, the email subscribers are the good source of traffic, and ultimately the more traffic helps in more revenue. But ever you have wondered that you can increase the number of subscribers of your blog. Yes, you read the right thing, you can increase the number of subscribers of your blog by 2 times to 5 times by changing the location of email subscription box.
Difference between Opt-In Pop-Ups and Sidebar Widget
A Comparison between opt-ins achieved with Sidebar and Pop-ups is beneficial for deciding whether you should go with popup email subscription widget or with a sidebar newsletter. Well, below I am going to describe a few benefits of Popups over Sidebar widgets.
- Pop-up widgets are noticed more than the sidebar.
- You get more subscribers.
- Sidebar widgets are mostly hidden when the user scrolls down.
- Beautiful and engaging Popups blow the reader’s mind and convert them into subscribers.
Why Should You Use Popup Newsletter Box not Sidebar
If you have added a newsletter widget for Blogger on the sidebar of your blog then immediately change its position by a popup email subscription widget. According to my experience and testing, the best place for the email subscription widget is a stylish popup email subscription box. A popup email subscription box helps your blog readers to reach your blog’s subscription widget quickly, and ultimately they end up by subscribing to your blog.
Can We Directly Add a Popup Email Subscription Widget in Blogger
Unfortunately, it is not possible to directly add a popup email subscription widget in Blogger blogs. The reason is that Blogger does not provide this facility and if you want to add popup newsletter widget for Blogger manually, then you have to play with many codes which include HTML, CSS, and Jquery, etc.
The worst thing about those popup email subscription widgets is they slow your site’s loading time which ultimately reduces the traffic of your blog because Google uses load time as a ranking signal. But don’t worry I will tell you such a very straightforward and easy method to which you can add popup email widgets to your blog very quickly without using HTML, CSS, and any Jquery.
Steps to Create a Popup Email Newsletter Widget for Blogger
We will use a viral tool to add a popup newsletter widget for Blogger blog. The tool allows us to use their services for free. You just need to signup for Getting Site Control and paste their script on your blog and activate the blogger sign up widget. Follow the steps given below to get started;
Step 1: Signing up For Get Site Control
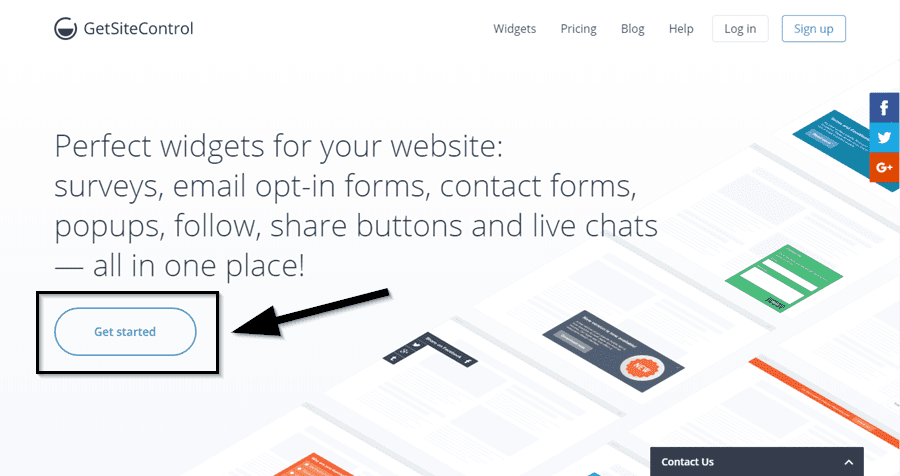
- Go to Get Site Control’s homepage (Click here) and then click on the Get Started button. Read our detailed GetSiteControl Review.

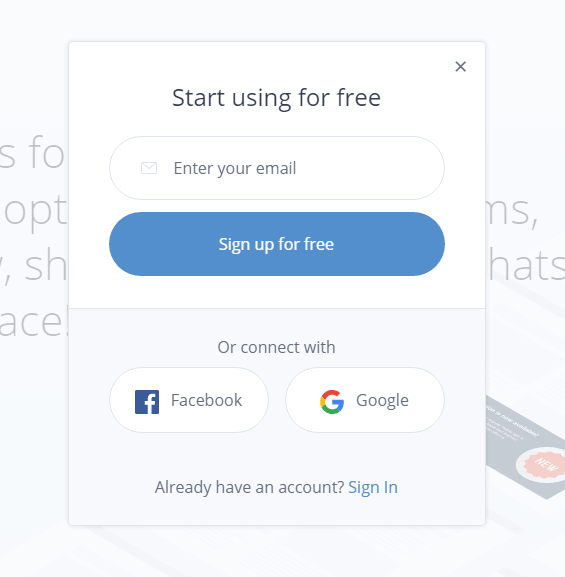
Go To Get Site Control - A popup signup form will be appeared there enter your email address and click on Signup for Free button.

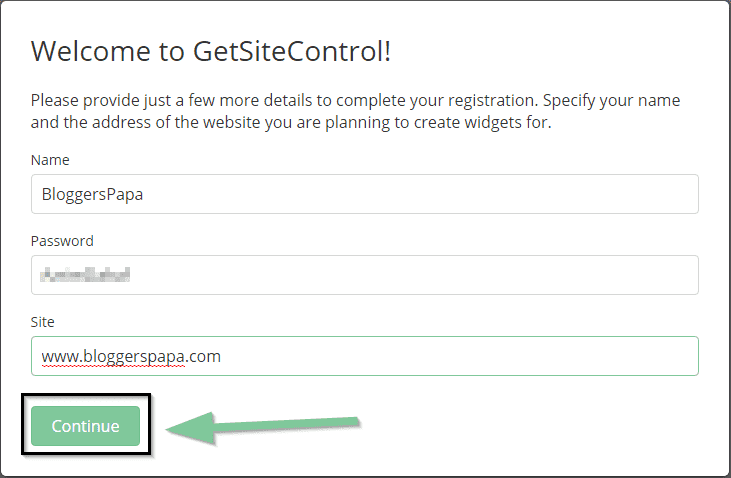
Sign up for Get Site Control - On the next page enter your Username, Choose a unique password and enter your site’s URL where you want to display the popup email newsletter widget.

Enter your Username Password and URL - That’s it you have successfully signed up for Get Site Control, and now you have to implement their script on your site so follow the Step 2 given below.
Step 2: Implementing the Code on your Blogger Blog
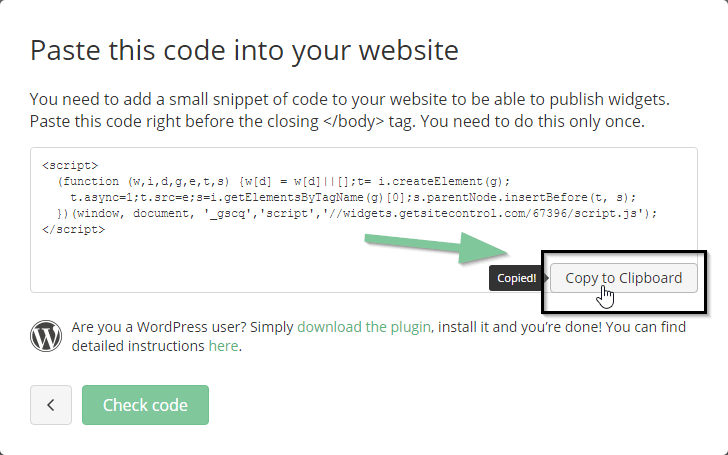
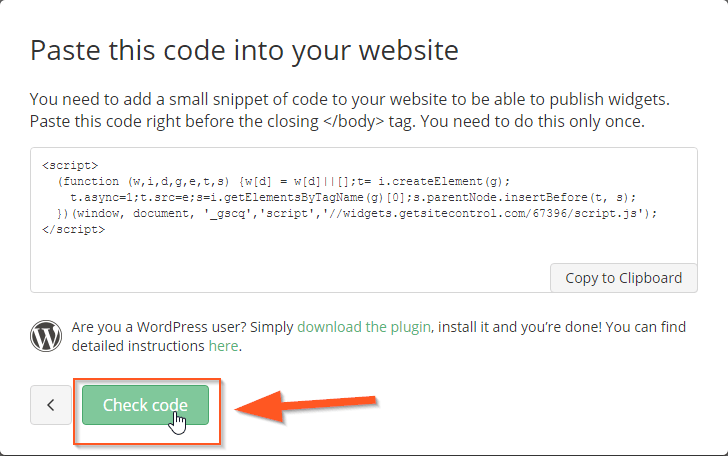
- Well, apply the code on your Blogger blog is also very easy, and it just takes a few seconds. Just click on the Copy to Clipboard button to copy the code.

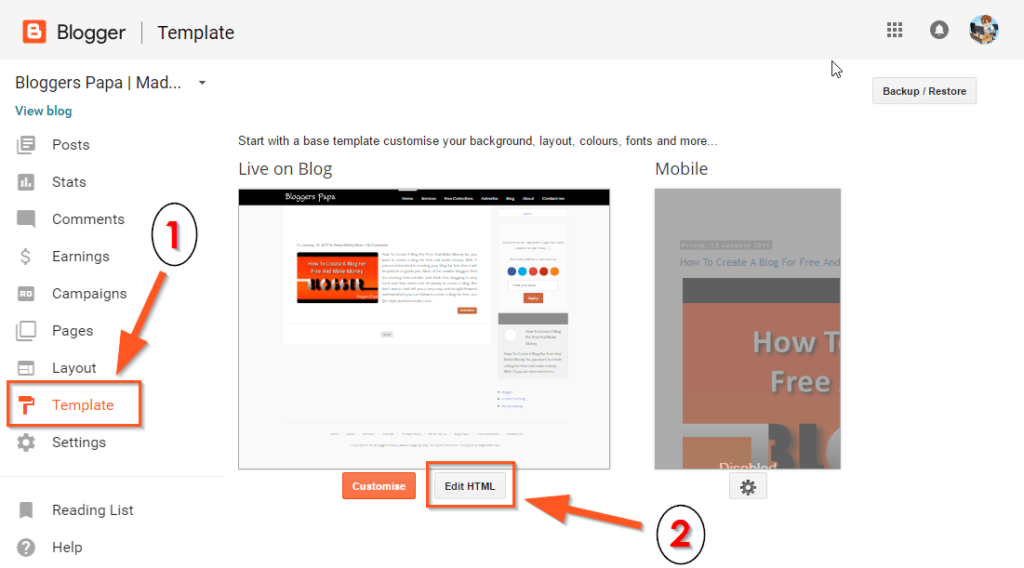
Copy the code - Now login to your Google account associated with Blogger account and go to your Blog where you want to add a blogger sign up widget. There click on Theme option from the left menu panel and the Edit HTML button.

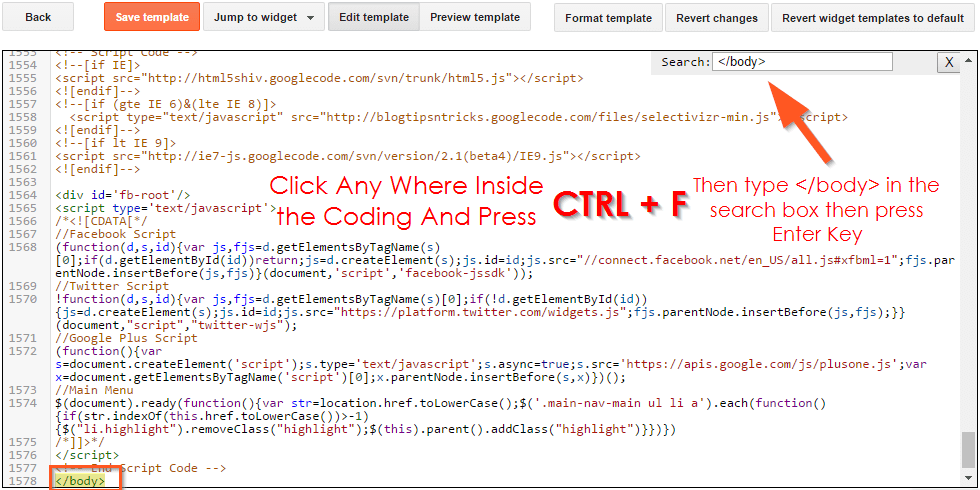
Click on Theme and then Edit HTML button - Blogger’s Template Editor will be loaded their click anywhere inside the template code and then press CTRL + F (to open the search box). In the search box type </body> and hit the enter key.

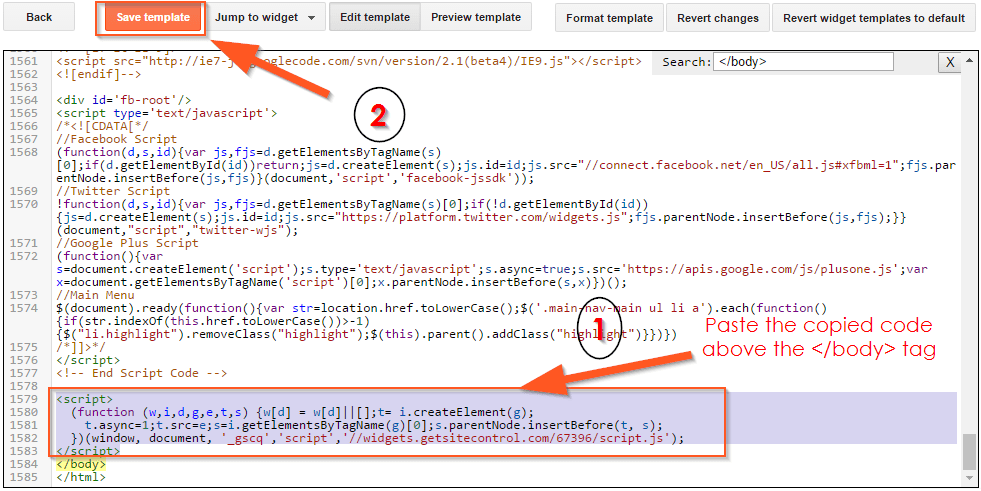
Find closing Body tag - Closing body tag (</body>) will be highlighted. Just paste the copied script of Get Site Control above the closing body tag of your Blogger blog’s template. Finally, click on the Save Theme button.

Paste the code above the closing body tag and save theme - Come back to the Get Site Control and click on green Check Code button.

Click on Check Code button - Once they detected the code on your site, you will see a Well Done message.

When Well Done Message is shown click OK
Step 3: Creating Popup Email Newsletter Widget for Blogger
- Like above two steps, this step is also very simple. Now you have to create the widget on your Get Site Control Dashboard and activate that widget. Don’t worry it is very straightforward and easy.
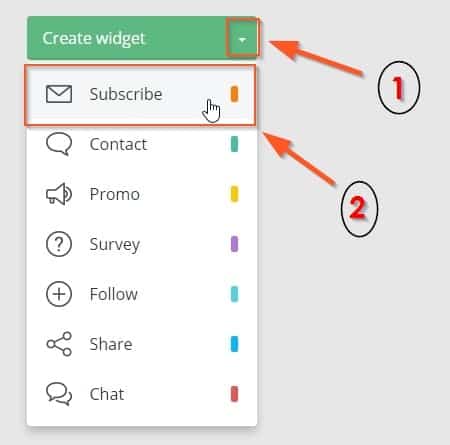
- Click on the Dropdown Icon on the Create Widget and select Subscribe from the dropdown.

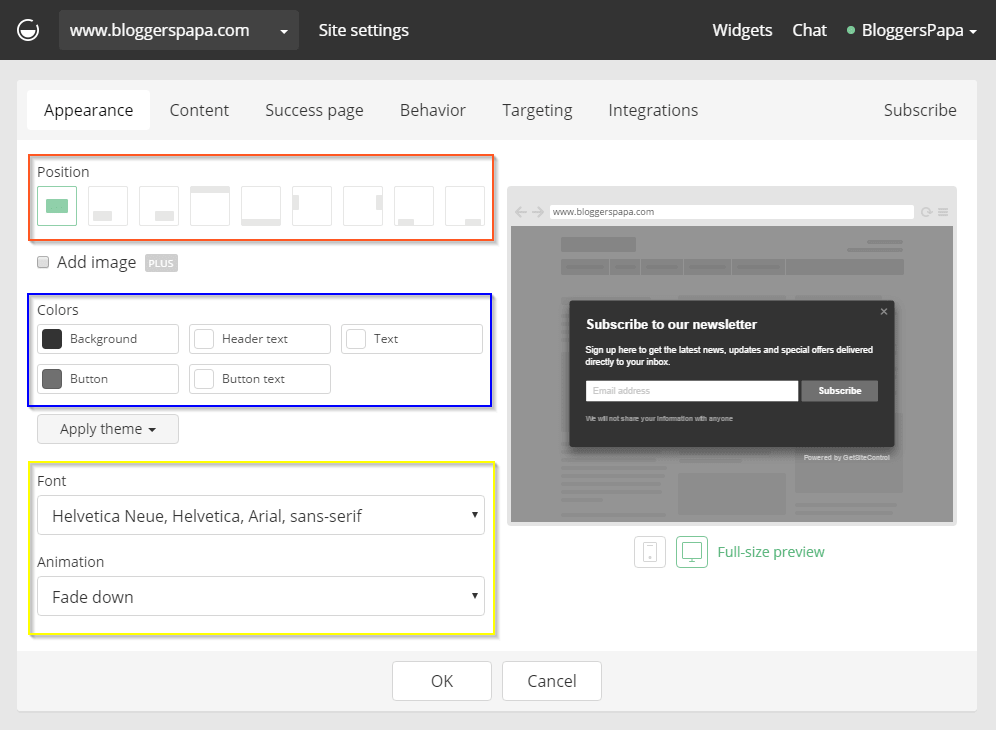
Click Create widget and then Subscribe - In the next page, you have to choose the position where your subscribe by email widget for Blogger will be displayed (I have highlighted this area with a red box in below image). Colors of your newsletter widget for Blogger (I have highlighted this with a blue box in below image) and finally, choose a right font which you like. Don’t click on the OK button now.

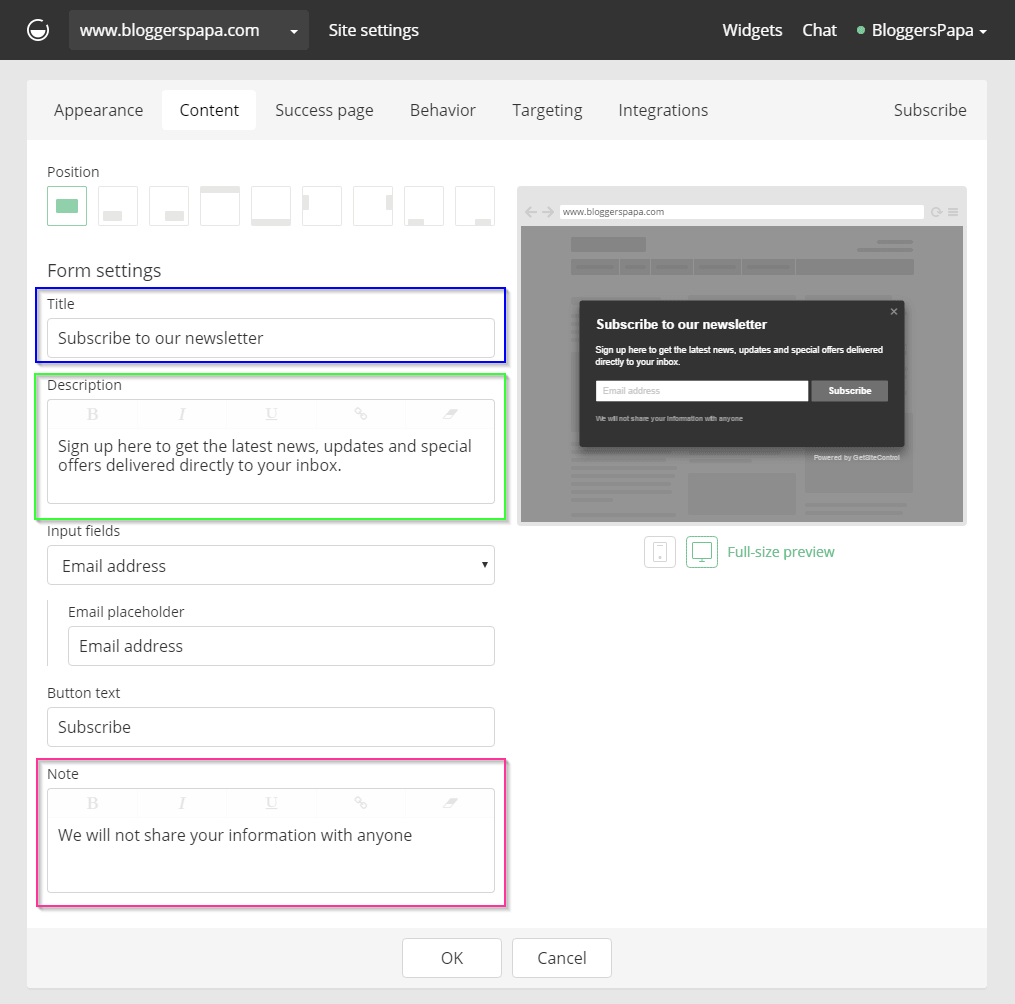
Select the Position Popup colors and font - Now click on the Content Tab and their enter a Title for your subscribe by email widget for Blogger (I have highlighted this with a blue box in below image), write a little description and a note if your want and click on Success Page Tab.

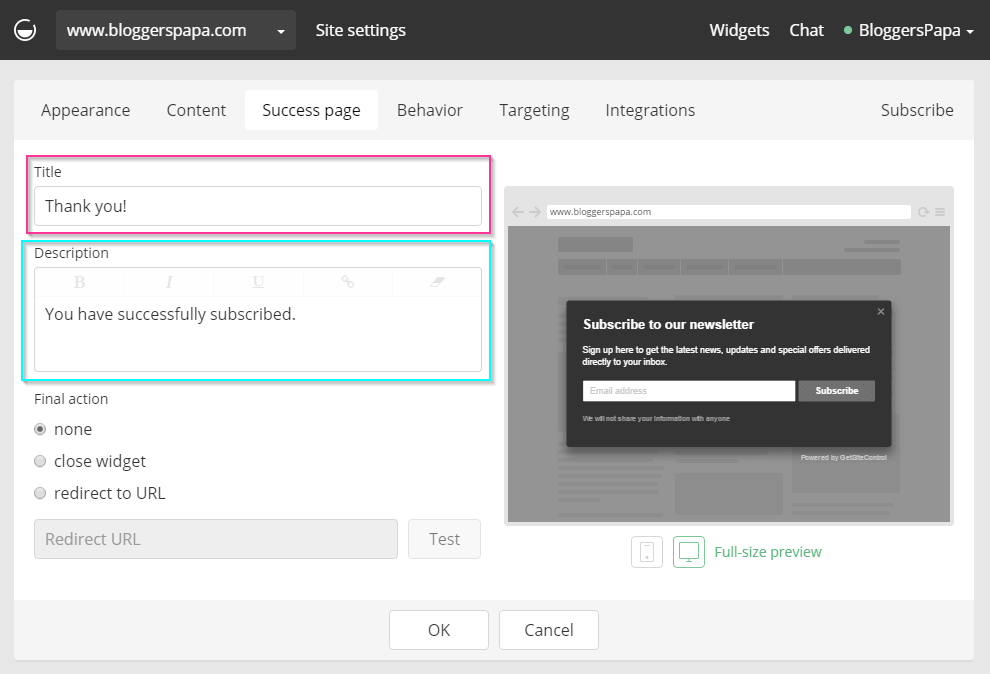
Enter message to show your readers - In the Success Page Tab, you can write a thank you message as a title, and you have been subscribed in the description box.

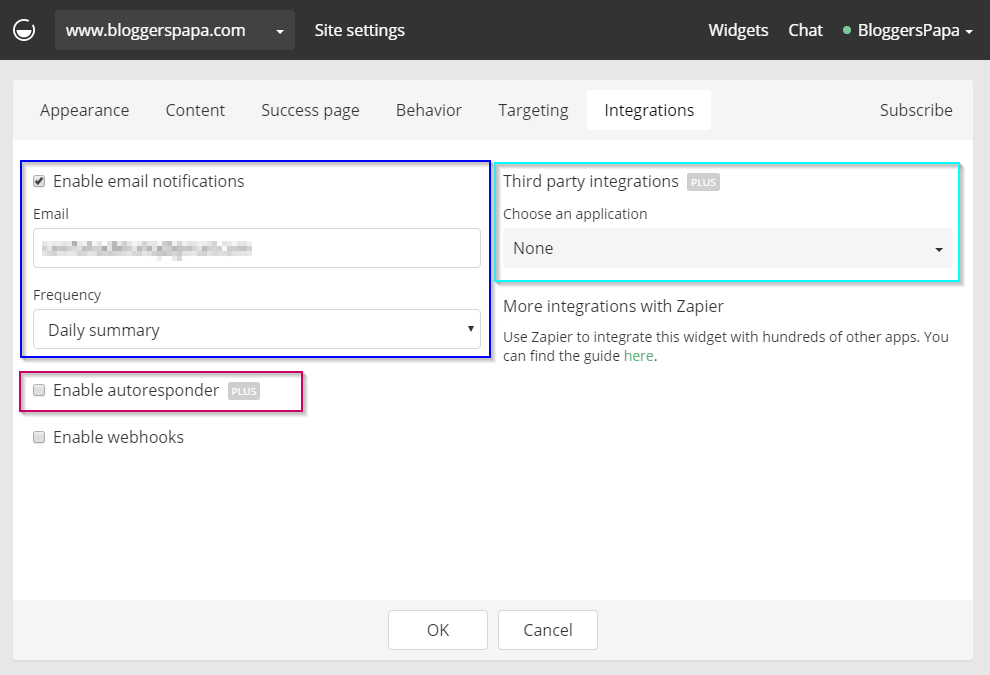
Type thank you message - Leave the Behavior and Targeting tabs and click on Integration tab. There you can enter your email address where you will receive the daily number of subscribers.

Set notification email and frequency of notification - Finally, click on the OK button, and that’s it you have successfully created your popup newsletter widget for Blogger blog.
Step 4: Activating the Popup Email Subscription Widget and Downloading the Subscriber’s List
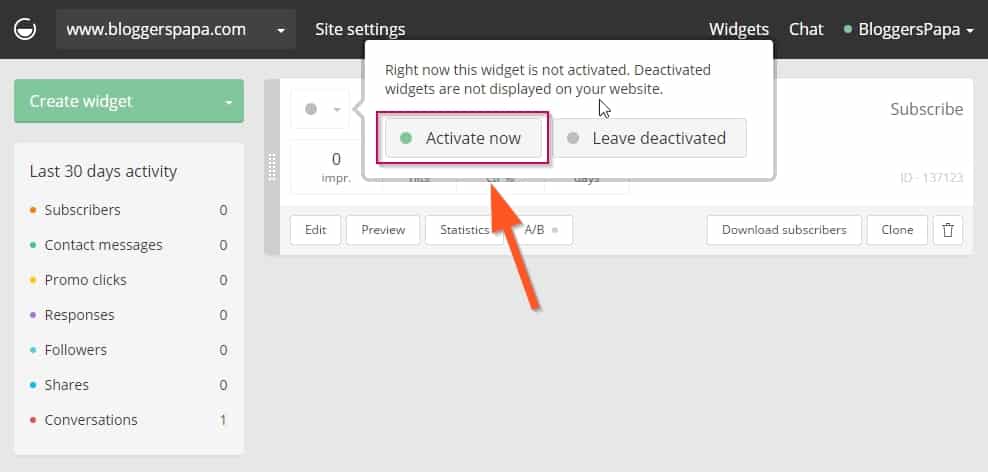
- Now the last step is left click on the Activate button to activate this widget on your site, and that’s it you can see the Widget live on your Site.

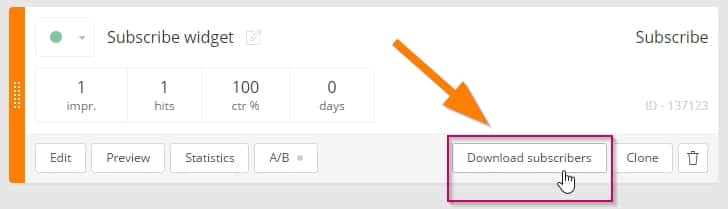
Click on Activate button to activate the Popup email widget on your site - To download the email subscribers of your site you can click on Download Subscribers button and your subscribers will be downloaded to your computer.

Download your Subscribers by clicking Download button
YouTube Tutorial on creating newsletter widget for Blogger
[responsive_video type=’youtube’ hide_related=’1′ hide_logo=’0′ hide_controls=’0′ hide_title=’0′ hide_fullscreen=’0′ autoplay=’0′]https://www.youtube.com/watch?v=RMDEx-yBMmw[/responsive_video]
That’s it you have successfully created popup email subscription widget for your blogger blog. And now you can see this widget live on your blog.
This method was the easiest way to add a popup email subscription widget on a Blogger blog. I hope you will like it.
If you have any kind of problem, then you can contact me by dropping a comment or by contacting me through contact us page.
I will love if you share this with your friends too.







Hi,
First, thanks for this wonderful tutorial!
My question is, will this be linked on my existing rss feeds/subscribers? or will this be a separate count at all?
Regards,
Jeff
You are Welcome, Jeff,
This will be a separate count, and all the subscription will remain in your GetSiteControl Account.
Thanks for great article. Very useful..
How can I link this popup widget to my Feedburner account?
No, you cannot link it.
how much time to see subscribe widget
It will be displayed immediately after installing the codes.
Hi Fahad
I’m having trouble pressing control f doesnt bring up the search bar im on a macbook would that make a difference?
No problem, you can press any other key or combination of keys that are used to open the search box on a MacBook.